小程序-扩展能力图片上传Uploader组件
微信小程序中有一些扩展组件可以用,例如其中的图片上传组件,不论样式还是上传时的动画,都比较好,在使用过程中也遇到了一些问题,在这记录一下,也期望能让后来用的人少走弯路。
第一步,首先访问网址,https://developers.weixin.qq.com/miniprogram/dev/extended/weui/download.html,下载你需要的组件到程序中,需要下载这uploader,cells,cells三个。
第二步,看https://developers.weixin.qq.com/miniprogram/dev/extended/weui/uploader.html 上传组件的文档,在你要用的模块中的json文件中写入这是三个,在pages下新建个components文件夹,把下载的组件放进去

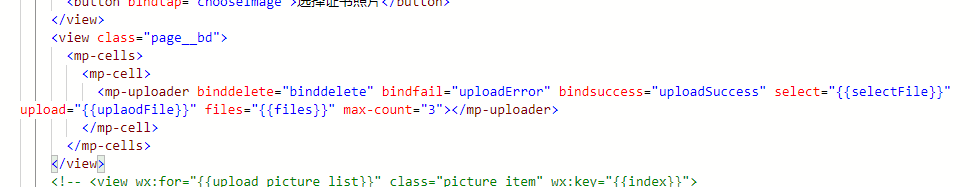
第三步,使用,按照文档,ctrl+v就可以了,

需要注意的是,
上传的方法,在upload中上传图片的时候,需要调用 ,
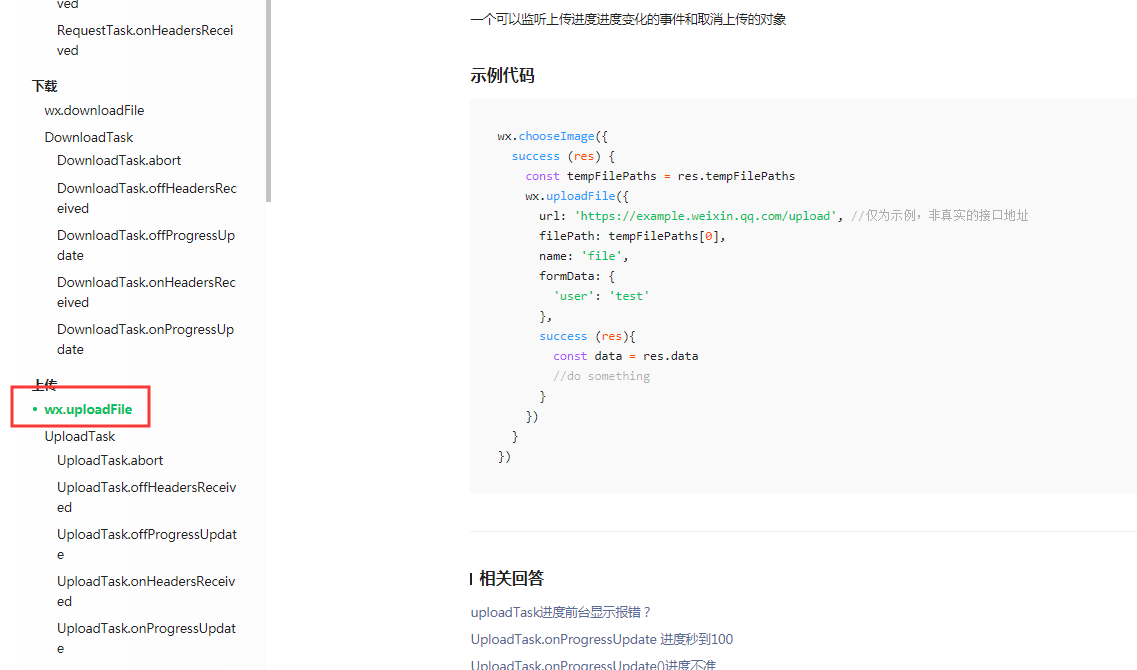
,
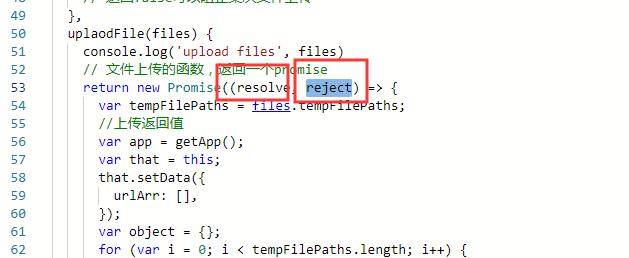
在组件上传中, ,其中resolve就是上传图片成功后,需要调用resolve(object),就走到了
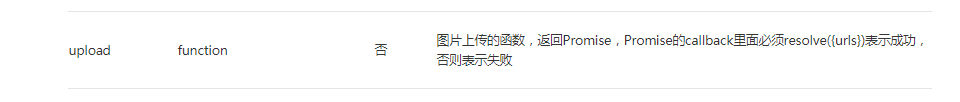
,其中resolve就是上传图片成功后,需要调用resolve(object),就走到了 ,如果上传失败,就调用reject(object),就走到了失败的方法,这其中需要注意的是,Promise的callback里面必须resolve({urls})表示成功, 就是你上传图片到后台后,返回的图片地址object对象,对象中是个“urls”数组,一定要是数组, 这样调用reject(object)才能走到成功的方法,不然即使你上传成功了,没有返回数组,还是认为你失败,
,如果上传失败,就调用reject(object),就走到了失败的方法,这其中需要注意的是,Promise的callback里面必须resolve({urls})表示成功, 就是你上传图片到后台后,返回的图片地址object对象,对象中是个“urls”数组,一定要是数组, 这样调用reject(object)才能走到成功的方法,不然即使你上传成功了,没有返回数组,还是认为你失败,![]()
这是一个需要注意的问题,另外,一次上传多张时,也有需要注意的地方,如果你的上传方法,一次可以上传多张,返回一个数组,或者你可以拼接组装一个数组,那最好了,直接在上传成功的回调中,直接resolve({urls})就可以了,
但是如果你的上传方法只能一次传一张,那就需要注意了,我们需要循环来上传。下面就是我的循环上传的方法
uplaodFile(files) {
console.log('upload files', files)
// 文件上传的函数,返回一个promise
return new Promise((resolve, reject) => {
var tempFilePaths = files.tempFilePaths;
//上传返回值
var app = getApp();
var that = this;
that.setData({
urlArr: [], //这用来存放上传多张时的路径数组
});
var object = {};
for (var i = 0; i < tempFilePaths.length; i++) {
const upload_task = wx.uploadFile({
// 模拟https
url: app.globalData.uploadUrl, //需要用HTTPS,同时在微信公众平台后台添加服务器地址
filePath: files.tempFilePaths[i], //上传的文件本地地址
name: 'file',
//附近数据,这里为路径
success: function(res) {
var images = that.data.images;
var data = JSON.parse(res.data);
if (data.status == "ok") {
var url = data.url
that.setData({
urlArr: that.data.urlArr.concat(app.globalData.zzbHttp + url), //拼接多个路径到数组中
});
object['urls'] = that.data.urlArr;
that.setData({
images: images + data.url + ";", //images用来存放路径字符串,保存到数据库中的是这个,用“;”分割,但是返回的路径没有“;”,就自己拼上了
});
console.log("urlArr:" + that.data.urlArr.length + ";;" + (tempFilePaths.length))
console.log(that.data.images);
if (that.data.urlArr.length == tempFilePaths.length) {
resolve(object) //这就是判断是不是最后一张已经上传了,用来返回,
}
} else {
reject(res)
}
},
fail: function(err) {
console.log(err)
}
})
}
})
}
基本上就这些需要注意的点。



