uniapp 之 复制文本内容(兼app+h5)
在实际项目开发中,我们经常能够遇到复制文本内容的需求,下面就让我们来看下复制文本如何实现:
第一种方式:
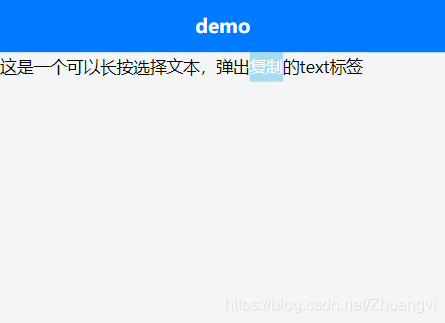
利用uniapp 的 text 组件的 selectable属性,使 text 组件包裹的文本内容可选,但是这种方法有一定的局限线,就是当用户长按的时候选中的是当前的词且不能拖拽移动增加选中内容,而不是选中 text 组件包裹的所有文本内容;
<text selectable="true">
这是一个可以长按选择文本,弹出复制的text标签
</text>
如图:

那么如何能够做到直接复制整个组件包裹的文本内容呢?
第二种方式:

利用 uniapp 提供的 api setClipboardData,但是这个 api 兼容 APP 端,不兼容 H5 端,那么我们还需要对 H5 端进行处理;
代码如下:
<view @tap="getDetail(info)">
{{info}}
</view>
getDetail(info) {
uni.showModal({
content: info,//模板中提示的内容
confirmText:'复制内容',
success:(res) => {//点击复制内容的后调函数
if(res.confirm) {
let result
// #ifndef H5
//uni.setClipboardData方法就是讲内容复制到粘贴板
uni.setClipboardData({
data: info,//要被复制的内容
success:() => {//复制成功的回调函数
uni.showToast({//提示
title:'复制成功'
})
}
});
// #endif
// #ifdef H5
let textarea = document.createElement("textarea")
textarea.value = info
textarea.readOnly = "readOnly"
document.body.appendChild(textarea)
textarea.select() // 选中文本内容
textarea.setSelectionRange(0, info.length)
uni.showToast({//提示
title:'复制成功'
})
result = document.execCommand("copy")
textarea.remove()
// #endif
} else {
console.log('取消')
}
}
});
}

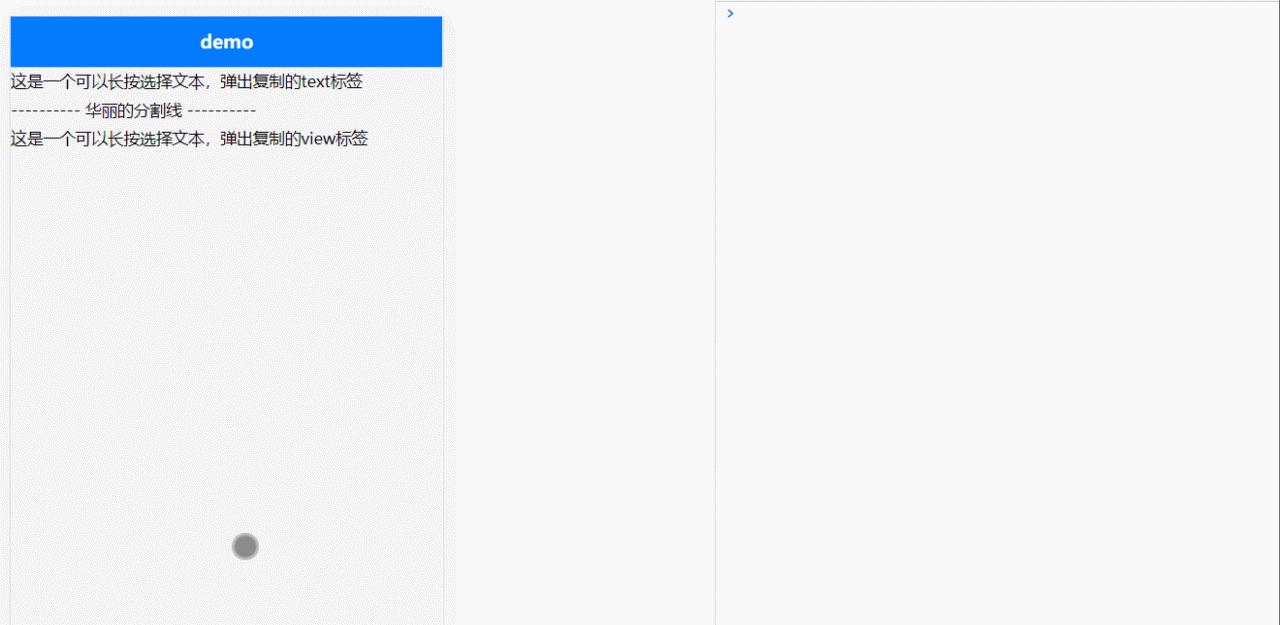
效果:
————————————————
至此,本文到此结束,如有不足,望大家多多指点! 谢谢!
版权声明:本文为CSDN博主「zhuangwei_8256」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/Zhuangvi/article/details/113089000
版权声明:
作者:admin
链接:http://blog.mryxh.cn/2324.html
文章版权归作者所有,未经允许请勿转载。
THE END