微信小程序对接阿里云OSS-解决合法域名问题
开通oss服务和建立oss存储空间就不说了,下面直接进入主题javascript
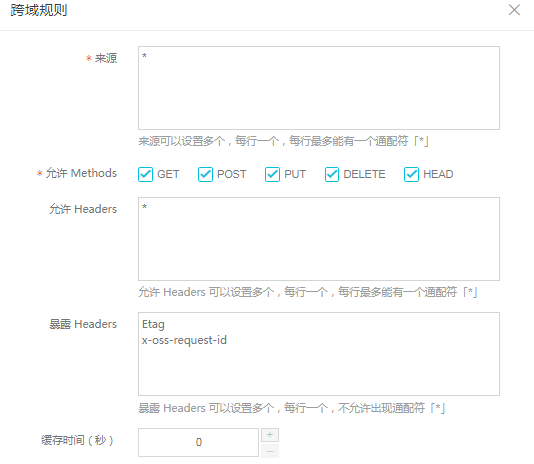
进入oss控制台,选择已经建立好的存储空间,选择基础设置里面的"跨域设置",以后点击建立规则,html
按照图上面配置就行java

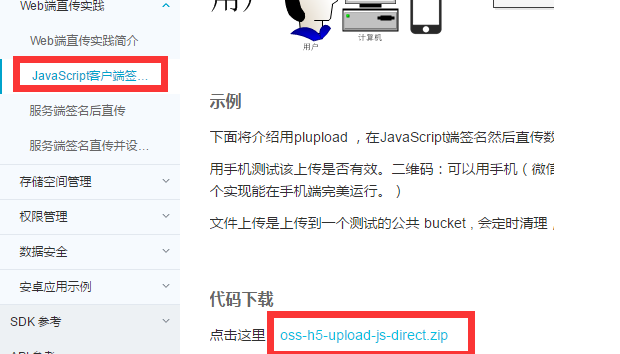
去文档页面下载代码示例小程序

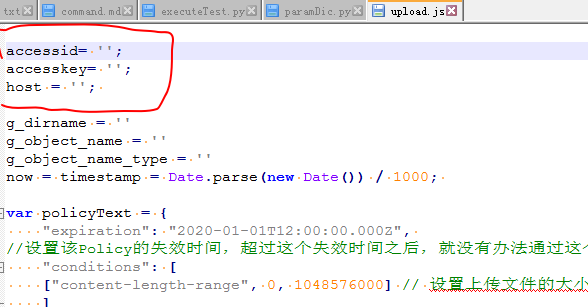
打开upload.js文件填入上面三个参数值微信小程序

上面三个参数的由来跨域

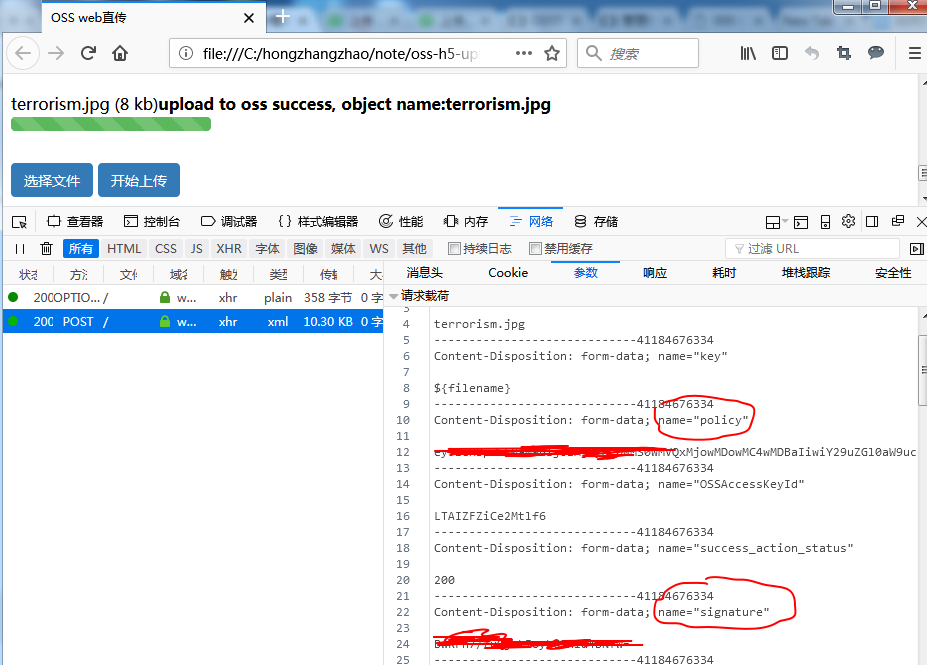
打开代码示例中的index.html文件,上传文件到oss存储空间,经过浏览器查看请求信息,这里有两个参数是要用到小程序中上传文件的浏览器

如今能够经过小程序上传图片到oss里了,.js文件定义个函数微信
upload: function(){
wx.chooseImage({
success: function (res) {
var tempFilePaths = res.tempFilePaths
console.log('chooseImage success, temp path is: ', tempFilePaths[0])
wx.uploadFile({
url: 'http://www.ieesee.cn',
filePath: tempFilePaths[0],
name: 'file',
formData: {
name: tempFilePaths[0],
key: "${filename}",
policy: "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
OSSAccessKeyId: "xxxxxxxxxxxxxxxx",
success_action_status: "200",
signature: "xxxxxxxxxxxxxxxxxxxxxxxxxx",
},
success: function (res) {
console.log('chooseImage success, temp path is: ', tempFilePaths[0])
wx.showToast({
title: "上传成功",
icon: 'success',
duration: 1000
})
},
fail: function ({errMsg}) {
console.log('upladImage fail, errMsg is: ', errMsg)
wx.showToast({
title: "上传失败",
duration: 1000
})
},
})
}
})
}
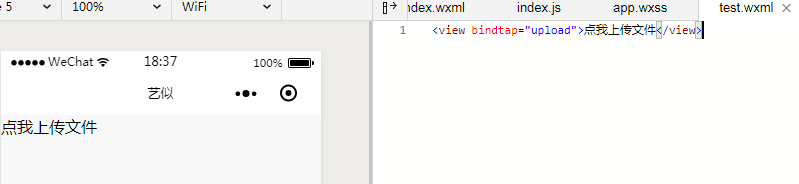
.wxml文件,<view>绑定.js中的upload函数ide

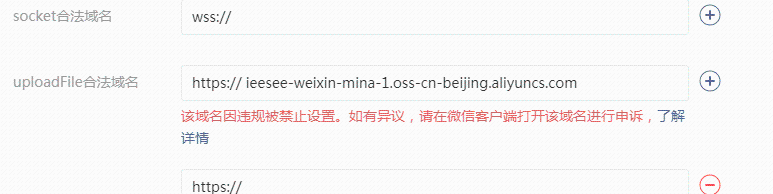
这样就完成了微信小程序上传图片到oss中,可是这里有个域名的问题,小程序只支持https访问,oss提供的外网域名虽然也是https的,可是腾讯作出的限制,蛋疼函数

oss提供的域名不能用了,还好oss有绑定域名的功能

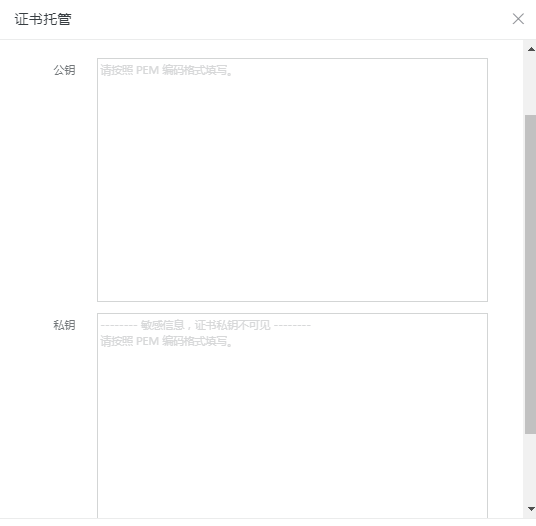
这里绑定了www.ieesee.cn的域名去解析oss域名,可是这个域名只能经过http访问,经过https没法访问到图片,上面图中有一个"证书托管"的选项,用它来解决https的问题

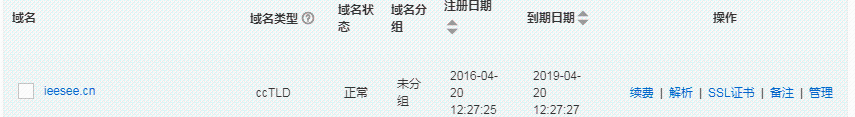
配置证书托管须要公钥和秘钥,这个去哪里搞呢?去域名服务控制台选择SSL证书,申请对应域名的证书

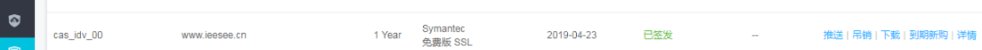
申请完了去下载证书,到"CA证书服务控制台"查看证书签发状态,若是是已签发就能够下载证书了

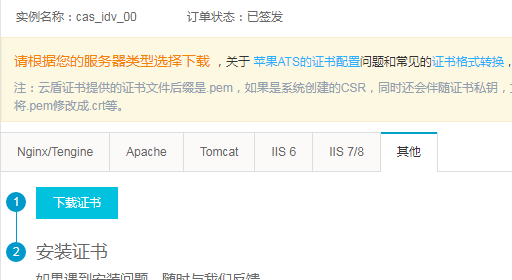
在下载页面我选择"其余"

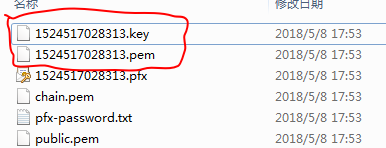
下载下来的文件包括如下文件,红圈标记的是有用的.key是秘钥,.pem是公钥,将文件内容复制到"证书托管"中,配置完成提示15分钟生效

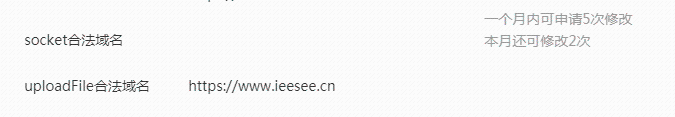
接下来就能够把https://www.ieesee.cn配置到小程序控制台中了,大功告成

上传视频
uploadVideo: function () {
wx.chooseVideo({
maxDuration: 10,
success: function (res) {
console.log(res)
var tempFilePath = res.tempFilePath
console.log('video path: ', tempFilePath)
wx.uploadFile({
url: 'https://www.ieesee.cn',
filePath: tempFilePath,
name: 'file',
formData: {
name: tempFilePath,
key: "test/${filename}",
policy: "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
OSSAccessKeyId: "xxxxxxxxxxxxxxxxxxxxxxxxxx",
success_action_status: "200",
signature: "xxxxxxxxxxxxxxxxxxx",
},
success: function (res) {
console.log('chooseImage success, temp path is: ', tempFilePath)
wx.showToast({
title: "上传成功",
icon: 'success',
duration: 1000
})
},
fail: function ({ errMsg }) {
console.log('upladImage fail, errMsg is: ', errMsg)
wx.showToast({
title: "上传失败",
duration: 1000
})
},
})
}
})
},
版权声明:
作者:admin
链接:http://blog.mryxh.cn/766.html
文章版权归作者所有,未经允许请勿转载。
THE END



