开发Chrome插件,实现网站自动登录
近期被一个事情困扰着,我们采购了一款软件,里面有一个数据大屏页,当登录过期后,数据就会保持原状,不再更新。和供应商反馈了很多次,都无法彻底解决数据显示的问题,没办法,自己周末在家研究,网站自动登录的事情。
想到Chrome插件可以解决这个事情,主要原理就是:新开一个页,定时刷新这个页面,检测是否掉线,如果掉线,就触发登录按钮,实现自动登录,这个检测是在后台进行的,不能影响前端的数据大屏显示信息。
上代码:
一,每隔三秒钟刷新一下页面,检测是否掉线,掉线的标准就是loginSystem这个按钮出现在页面上,检测到这个按钮存在,就触发点击事件,这里不需要关心用户名和密码问题,因为已经让浏览器记住用户名和密码了,只需要登录就可以了,这个网站也比较简单,没有验证码等环节。页面命名为:main.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
$(document).ready(function () { var time=new Date(); console.log('检测是否掉线 ready -'+time.toLocaleString()+'!'); function checkWebStatus(){ $("#loginSystem").each(function () { $(this).click(); console.log('掉线了,已经重新登录!'); }); console.log('检测是否掉线!'); if(location.href.indexOf("MonitorStatus")<0) ( //大屏页不刷新,其他页刷新。 location.reload() ) setTimeout(checkWebStatus, 5000); } setTimeout(checkWebStatus, 5000);}); |
二,编辑manifest.json页,代码如下,主要功能是设置chrome插件属性,如名称,版本,权限,调用的js名称等。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
{ "name": "自动登录", "version": "1.0", "manifest_version": 2, "description": "自动登录", "icons":{ "16":"./images/icon.png", "48":"./images/icon.png", "128":"./images/icon.png" }, "browser_action": { "default_icon": "./images/icon.png", "default_title": "自动登录" }, "permissions": [ "tabs", "https://*/*", "http://*/*" ], "content_scripts": [ { "matches": ["*://你的网站地址/*"], "js": ["jquery-1.11.3.min.js", "main.js"] } ], "background":{ "scripts":["jquery-1.11.3.min.js", "main.js"] }} |
三,编写完之后,目录结构是这样的。

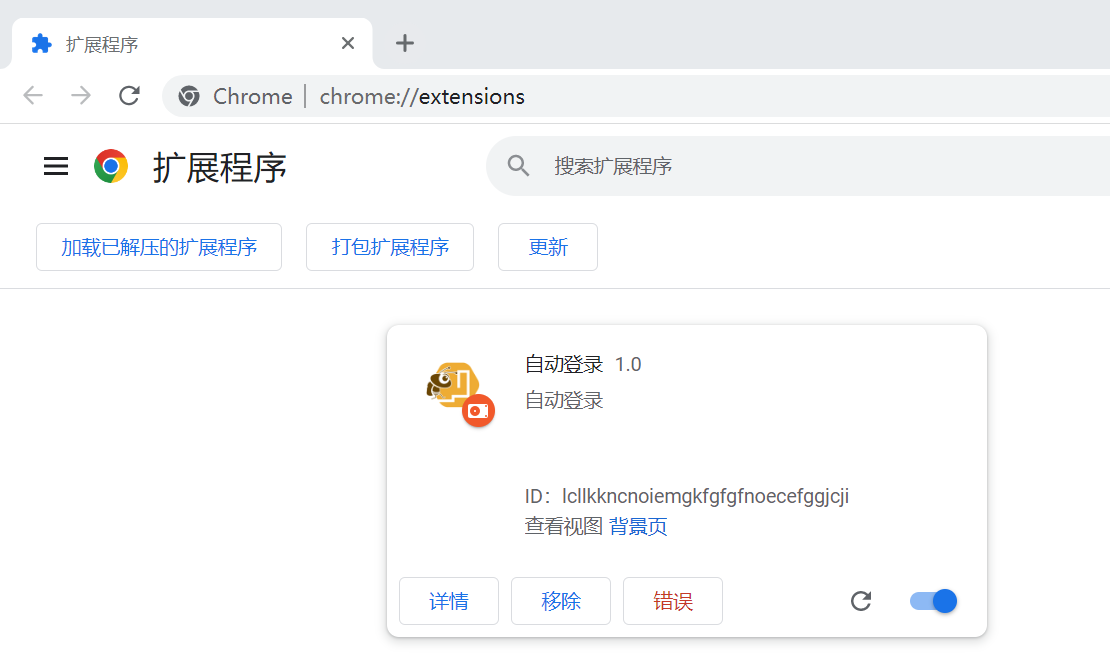
四,安装配置到Chrome扩展程序。

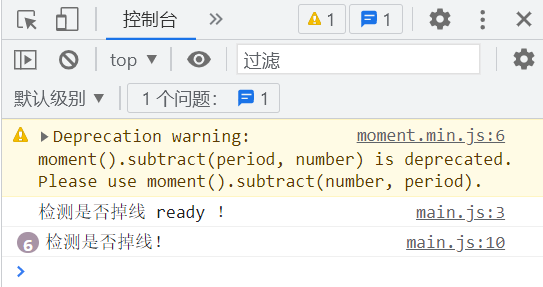
五,打开要检测掉线的网站,看是否会自动登录。因网站可能会涉及数据泄露,就不发网站示例了,把控制台的输出截图展示一下。程序已正常运转,那个数据大屏展示页,再也不会因掉线出现数据不正确的现象了。

以此类推,开发Chrome扩展插件,还可以实现,其他一些功能,比如数据抓取,网站异常报警等。Chrome扩展插件,真是一个好功能!
版权声明:
作者:admin
链接:http://blog.mryxh.cn/967.html
文章版权归作者所有,未经允许请勿转载。
THE END



