vscode使用笔记(如何设置vscode打开文件时新建窗口)
#如何设置vscode打开文件时新建窗口
1、使用ctrl+shift+p快捷键,打开搜索框;
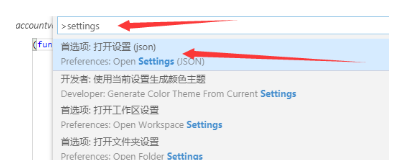
2、然后在搜索框中输入 settings

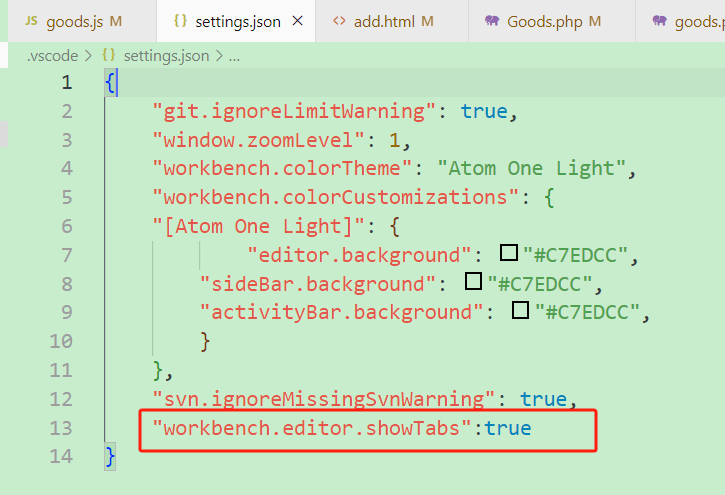
3、settings.json 这个文件是编辑器配置文件,打开文件如下

我的原来没这一行,自己手动加上这行代码即可
"workbench.editor.showTabs":true
#解决vscode使用tab键自动生成代码失效问题
解决vscode使用tab键自动生成代码失效问题
现象:vscode编辑器中编写关键字,按Tab键,添加空格
步骤:
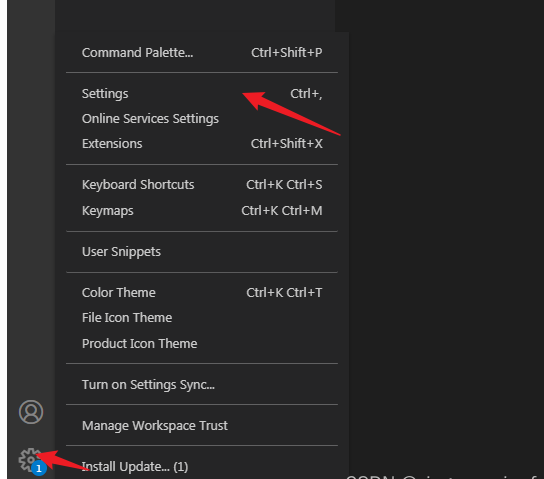
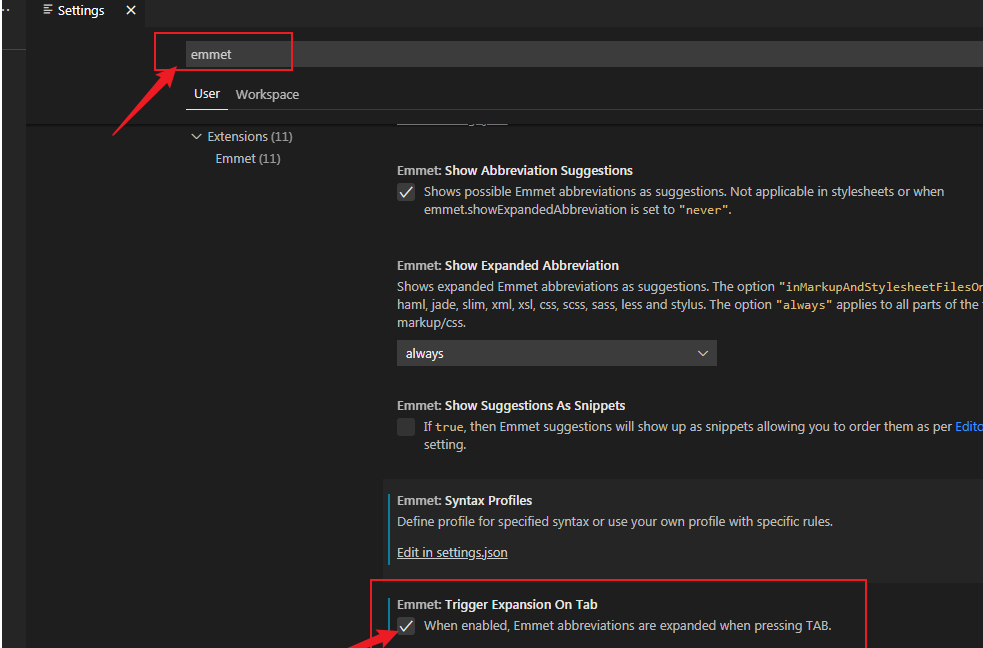
打开设置--->---搜索emmet--->---滑到Emmet:Trigger Expansion On Tab选项,勾选
- 1


修改后重启编辑器,亲测有效
批量生成html标签示例
一、嵌套 >
- div>ul>li
<div>
<ul>
<li></li>
</ul>
</div>
二、并列 +
- div+p
<div></div>
<p></p>
三、重复 *
- li*3
<li></li>
<li></li>
<li></li>
四、返回 ^
- ul>li*3^p
<ul>
<li></li>
<li></li>
<li></li>
</ul>
<p></p>
五、分组 ()
- (ul>li*2)+p
<ul>
<li></li>
<li></li>
</ul>
<p></p>
六、属性 []
- div.menu
<div class="menu"></div>
- div#menu
<div id="menu"></div>
- div#header+div.container+div.foot#footer
<div id="header"></div>
<div class="container"></div>
<div class="foot" id="footer"></div>
- input[name=user value=小李]
<input type="text" name="user" value="小李">
- 1
七、编序 $
- ul>li.light-$*3
<ul>
<li class="light-1"></li>
<li class="light-2"></li>
<li class="light-3"></li>
</ul>
八、内容 {}
- ul>li{$}*3
<ul>
<li class="light-1"></li>
<li class="light-2"></li>
<li class="light-3"></li>
</ul>
综合使用
- ul>li{小李}*3
<ul>
<li>小李</li>
<li>小李</li>
<li>小李</li>
</ul>
- select>option{$}*5
<select name="" id="">
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
</select>
- select>option[value=‘北京’]{$}*5>a[href=‘#’]{北京}
<select name="" id="">
<option value="北京">1<a href="#">北京</a></option>
<option value="北京">2<a href="#">北京</a></option>
<option value="北京">3<a href="#">北京</a></option>
<option value="北京">4<a href="#">北京</a></option>
<option value="北京">5<a href="#">北京</a></option>
</select>
版权声明:
作者:admin
链接:http://blog.mryxh.cn/3206.html
文章版权归作者所有,未经允许请勿转载。
THE END