鸿蒙应用开发-webview 组件(使用和调试)
目录
1.WebView 组件介绍
HarmonyOS中的Web组件是一种基于Web技术的组件,可以在HarmonyOS应用程序中嵌入Web内容。通过使用Web组件,开发人员可以将Web页面或应用程序嵌入到HarmonyOS应用程序中,实现更丰富的用户界面和功能。
Web组件提供了一系列的API和工具,开发人员可以使用这些API和工具来控制和操作内嵌的Web页面。例如,开发人员可以使用JavaScript和CSS来操作和样式化Web页面的元素,还可以使用HTML5的各种功能来实现各种交互和媒体功能。
Web组件还支持与HarmonyOS应用程序的其他部分进行通信和交互。开发人员可以使用JavaScript和HarmonyOS的API来实现应用程序的功能,例如访问设备的传感器、调用系统的功能等。此外,Web组件还可以通过与应用程序的其他组件进行交互来实现更复杂的功能,例如在应用程序的其他组件中显示Web页面的内容、发送和接收消息等。
| 功能 | 描述 |
|---|---|
| 页面加载 | Web组件提供基础的前端页面加载能力,包括加载网络页面、本地页面、Html格式文本数据。 |
| 页面交互 | Web组件提供丰富的页面交互方式,包括设置前端页面深色模式,新窗口中加载页面,位置权限管理,Cookie管理,应用侧使用前端页面JavaScript等能力。 |
| 页面调试 | Web组件支持使用Devtools工具调试前端页面。 |
2.使用Web组件加载页面
- 2.1 加载网络页面
1、权限配置----
配置文件目录地址: 从项目目录开始 --MyApplication\entry\src\main\module.json5
"requestPermissions": [
{
"name": "ohos.permission.INTERNET" // 使用网络权限
}
]
2、加载网页
import web_webview from '@ohos.web.webview'
@Entry
@Component
struct WebComponent {
controller: web_webview.WebviewController = new web_webview.WebviewController()
build() {
Column() {
Button('加载首页')
.onClick(() => {
try {
// 点击按钮时,通过loadUrl,跳转到www.example1.com
this.controller.loadUrl('blog.csdn.net/aa2528877987');
} catch (error) {
console.error(`ErrorCode: ${error.code}, Message: ${error.message}`);
}
})
// 组件创建时,加载www.example.com
Web({ src: 'www.baidu.com', controller: this.controller})
}
}
}
- 2.2 加载本地页面
1、ets 文件
// xxx.ets
import web_webview from '@ohos.web.webview';
@Entry
@Component
struct WebComponent {
webviewController: web_webview.WebviewController = new web_webview.WebviewController();
build() {
Column() {
Button('loadUrl')
.onClick(() => {
try {
// 点击按钮时,通过loadUrl,跳转到local1.html
this.webviewController.loadUrl($rawfile("local1.html"));
} catch (error) {
console.error(`ErrorCode: ${error.code}, Message: ${error.message}`);
}
})
// 组件创建时,通过$rawfile加载本地文件local.html
Web({ src: $rawfile("local.html"), controller: this.webviewController })
}
}
}
2、本地页面
<!-- local.html -->
<!DOCTYPE html>
<html>
<body>
<p>Hello World</p>
</body>
</html>
- 2.3 加载HTML格式的文本数据
// xxx.ets
import web_webview from '@ohos.web.webview';
@Entry
@Component
struct WebComponent {
controller: web_webview.WebviewController = new web_webview.WebviewController();
build() {
Column() {
Button('loadData')
.onClick(() => {
try {
// 点击按钮时,通过loadData,加载HTML格式的文本数据
this.controller.loadData(
"<html><body bgcolor="white">Source:<pre>source</pre></body></html>",
"text/html",
"UTF-8"
);
} catch (error) {
console.error(`ErrorCode: ${error.code}, Message: ${error.message}`);
}
})
// 组件创建时,加载www.example.com
Web({ src: 'www.example.com', controller: this.controller })
}
}
}
3.设置基本属性和事件
3.1 设置深色模式
通过darkMode()接口可以配置不同的深色模式。
- WebDarkMode.Off模式表示关闭深色模式。
- WebDarkMode.On表示开启深色模式,且深色模式跟随前端页面。
- WebDarkMode.Auto表示开启深色模式,且深色模式跟随系统。
- forceDarkAccess()接口可将前端页面强制配置深色模式,且深色模式不跟随前端页面和系统。配置该模式时候,需要配置成
WebDarkMode.On。
// xxx.ets
import web_webview from '@ohos.web.webview';
@Entry
@Component
struct WebComponent {
controller: web_webview.WebviewController = new web_webview.WebviewController();
@State mode: WebDarkMode = WebDarkMode.On;
@State access: boolean = true;
build() {
Column() {
Web({ src: 'www.example.com', controller: this.controller })
.darkMode(this.mode)
.forceDarkAccess(this.access)
}
}
}
3.2 上传文件
HarmonyOS中Web组件的onShowFileSelector()方法用于显示文件选择器,让用户选择文件。它可以用于在应用中上传文件或选择本地文件等操作。
// xxx.ets
import web_webview from '@ohos.web.webview';
@Entry
@Component
struct WebComponent {
controller: web_webview.WebviewController = new web_webview.WebviewController()
build() {
Column() {
// 加载本地local.html页面
Web({ src: $rawfile('local.html'), controller: this.controller })
.onShowFileSelector((event) => {
// 开发者设置要上传的文件路径
let fileList: Array<string> = [
'xxx/test.png',
]
event.result.handleFileList(fileList)
return true;
})
}
}
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Document</title>
</head>
<body>
// 点击文件上传按钮
<input type="file" value="file"></br>
</body>
</html>

3.3 在新窗口中打开页面
开发者可以使用multiWindowAccess()接口来设置网页是否可以在新窗口中打开。通过调用此接口并传入相应的参数,可以控制网页是否允许使用新窗口。
当网页请求在新窗口中打开时,应用将收到Web组件的新窗口事件,可以通过onWindowNew()接口来处理此事件。在此接口中,开发者可以根据需要创建新的窗口来处理Web组件的窗口请求。
// xxx.ets
import web_webview from '@ohos.web.webview'
//在同一page页有两个web组件。在WebComponent新开窗口时,会跳转到NewWebViewComp。
@CustomDialog
struct NewWebViewComp {
controller?: CustomDialogController
webviewController1: web_webview.WebviewController = new web_webview.WebviewController()
build() {
Column() {
Web({ src: "", controller: this.webviewController1 })
.javaScriptAccess(true)
.multiWindowAccess(false)
.onWindowExit(()=> {
console.info("NewWebViewComp onWindowExit")
if (this.controller) {
this.controller.close()
}
})
}
}
}
@Entry
@Component
struct WebComponent {
controller: web_webview.WebviewController = new web_webview.WebviewController()
dialogController: CustomDialogController | null = null
build() {
Column() {
Web({ src:$rawfile("window.html"), controller: this.controller })
.javaScriptAccess(true)
//需要使能multiWindowAccess
.multiWindowAccess(true)
.allowWindowOpenMethod(true)
.onWindowNew((event) => {
if (this.dialogController) {
this.dialogController.close()
}
let popController:web_webview.WebviewController = new web_webview.WebviewController()
this.dialogController = new CustomDialogController({
builder: NewWebViewComp({webviewController1: popController})
})
this.dialogController.open()
//将新窗口对应WebviewController返回给Web内核。
//如果不需要打开新窗口请调用event.handler.setWebController接口设置成null。
//若不调用event.handler.setWebController接口,会造成render进程阻塞。
event.handler.setWebController(popController)
})
}
}
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>WindowEvent</title>
</head>
<body>
<input type="button" value="新窗口中打开网页" onclick="OpenNewWindow()">
<script type="text/javascript">
function OpenNewWindow()
{
let openedWindow = window.open("about:blank", "", "location=no,status=no,scrollvars=no");
openedWindow.document.write("<p>这是我的窗口</p>");
openedWindow.focus();
}
</script>
</body>
</html>
3.4 管理位置权限
对于某个网站进行位置权限管理的过程中,开发者可以通过onGeolocationShow()接口来向用户请求位置权限。该接口会触发一个位置权限请求对话框,用户可以选择是否授权该网站获取设备的位置信息。
Web组件会根据用户的选择,将权限授予或拒绝。如果权限被授予,前端页面将能够获取设备的位置信息。如果权限被拒绝,前端页面将无法获取设备的位置信息。
在进行位置权限请求之前,开发者需要在应用的配置文件中添加ohos.permission.LOCATION权限,以确保应用有权限获取设备的位置信息。
<!DOCTYPE html>
<html>
<body>
<p id="locationInfo">位置信息</p>
<button onclick="getLocation()">获取位置</button>
<script>
var locationInfo=document.getElementById("locationInfo");
function getLocation(){
if (navigator.geolocation) {
<!-- 前端页面访问设备地理位置 -->
navigator.geolocation.getCurrentPosition(showPosition);
}
}
function showPosition(position){
locationInfo.innerHTML="Latitude: " + position.coords.latitude + "<br />Longitude: " + position.coords.longitude;
}
</script>
</body>
</html>
// xxx.ets
import web_webview from '@ohos.web.webview';
@Entry
@Component
struct WebComponent {
controller: web_webview.WebviewController = new web_webview.WebviewController();
build() {
Column() {
Web({ src:$rawfile('getLocation.html'), controller:this.controller })
.geolocationAccess(true)
.onGeolocationShow((event) => { // 地理位置权限申请通知
AlertDialog.show({
title: '位置权限请求',
message: '是否允许获取位置信息',
primaryButton: {
value: 'cancel',
action: () => {
event.geolocation.invoke(event.origin, false, false); // 不允许此站点地理位置权限请求
}
},
secondaryButton: {
value: 'ok',
action: () => {
event.geolocation.invoke(event.origin, true, false); // 允许此站点地理位置权限请求
}
},
cancel: () => {
event.geolocation.invoke(event.origin, false, false); // 不允许此站点地理位置权限请求
}
})
})
}
}
}
4.请求响应
4.1 前端代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>example</title>
</head>
<body>
<!-- 页面资源请求 -->
<a href="https://www.example.com/test.html">intercept test!</a>
</body>
</html>
4.2 应用侧代码
在HarmonyOS中,onInterceptRequest()是一个接口,用于拦截网络请求并进行处理。它是HarmonyOS的网络框架提供的一种扩展机制,可以在网络请求发起之前拦截请求,并进行一些自定义的操作。
当一个网络请求发起时,HarmonyOS的网络框架会首先调用onInterceptRequest()接口。在该接口中,你可以对请求进行一些处理,例如修改请求的URL、添加请求头、修改请求参数等。还可以在此处拦截请求,返回自定义的响应结果,以实现一些常见的操作,如模拟网络请求,拦截广告请求等。
import web_webview from '@ohos.web.webview'
@Entry
@Component
struct WebComponent {
controller: web_webview.WebviewController = new web_webview.WebviewController()
responseResource: WebResourceResponse = new WebResourceResponse()
// 开发者自定义响应数据
@State webdata: string = "<!DOCTYPE html>\n" +
"<html>\n"+
"<head>\n"+
"<title>intercept test</title>\n"+
"</head>\n"+
"<body>\n"+
"<h1>intercept test</h1>\n"+
"</body>\n"+
"</html>"
build() {
Column() {
Web({ src: $rawfile('local.html'), controller: this.controller })
.onInterceptRequest((event?: Record<string, WebResourceRequest>): WebResourceResponse => {
if (!event) {
return new WebResourceResponse();
}
let mRequest: WebResourceRequest = event.request as WebResourceRequest;
console.info('TAGLee: url:'+ mRequest.getRequestUrl());
//拦截页面请求,如果加载的url判断与目标url一致则返回自定义加载结果webdata
if(mRequest.getRequestUrl() === 'https://www.example.com/test.html'){
// 构造响应数据
this.responseResource.setResponseData(this.webdata);
this.responseResource.setResponseEncoding('utf-8');
this.responseResource.setResponseMimeType('text/html');
this.responseResource.setResponseCode(200);
this.responseResource.setReasonMessage('OK');
return this.responseResource;
}
return;
})
}
}
}
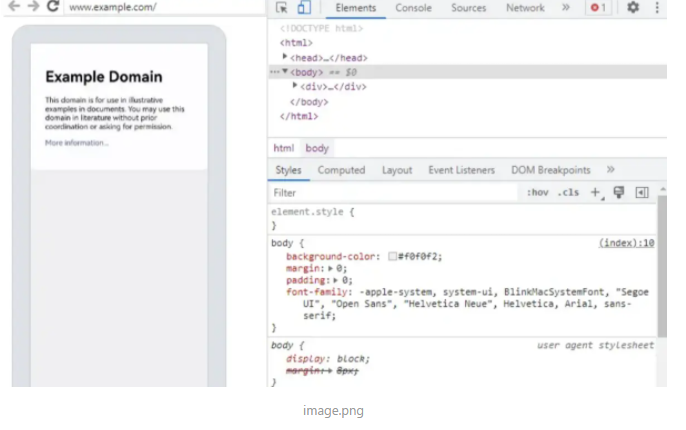
5.web chrome调试
1、开启调试
在HarmonyOS中,setWebDebuggingAccess()接口用于设置是否允许调试Web视图。
setWebDebuggingAccess()接口的语法如下:
setWebDebuggingAccess(boolean debuggable);
参数debuggable为boolean型,表示是否允许调试Web视图。如果debuggable为true,则允许调试Web视图;如果debuggable为false,则禁止调试Web视图。
此接口需要在合适的地方调用,例如在应用程序的入口Activity中或者WebView的初始化代码中调用。调用该方法后,系统将根据参数的值来决定是否允许调试Web视图。
2、 配置端口
// 添加映射
hdc fport tcp:9222 tcp:9222
// 查看映射
hdc fport ls
3、在PC端chrome浏览器地址栏中输入chrome://inspect/#devices,页面识别到设备后,就可以开始页面调试

附一个直接使用webview加载百度的demo,亲测可以用
import webview from '@ohos.web.webview';
@Entry
@Component
struct Index {
webController: webview.WebviewController = new webview.WebviewController();
@State userAgent: string = '';
aboutToAppear(): void {
webview.WebviewController.setWebDebuggingAccess(true)
}
build() {
Row() {
Column() {
Web({src: 'https://m.baidu.com/', controller:this.webController})
.onControllerAttached(() => {
this.userAgent = this.webController.getUserAgent();
this.webController.setCustomUserAgent(this.userAgent + ' 111');
})
.domStorageAccess(true)
.javaScriptAccess(true)
}
.width('100%')
}
.height('100%')
}
}
部分内容有本作者更新,大部分为原创所有!
作者:程序员阿兵
链接:https://www.jianshu.com/p/703bc69c5b3c
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。