js本地存储:localStorage

一.简介
localStorage会可以将第一次请求的数据直接存储到本地,这个相当于一个5M大小的针对于前端页面的数据库
——注意:在IE8以上的IE版本才支持localStorage这个属性。localStorage属于永久性存储,如果存储内容多的话会消耗内存空间,会导致页面变卡。
二.具体使用方式如下:
1.localStorage - 没有时间限制的数据存储
var arr=[1,2,3];
localStorage.setItem("temp",arr); //存入 参数: 1.调用的值 2.所要存入的数据
console.log(localStorage.getItem("temp"));//输出
2.
清空
localStorage
localStorage.clear(); //
3.删除键值对
localStorage.removeItem("arr");
注意:存入的数据只能以
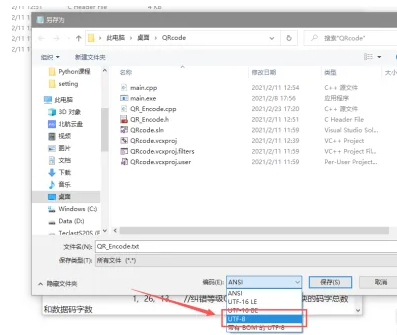
字符串
形式存入。
三.提供转JOSN数据方法:
//JSON对象转JSON字符串
var obj = {"a": 1,"b": 2};
obj = JSON.stringify(obj); //转化为JSON字符串
localStorage.setItem("temp2", obj);
//JSON字符串转JSON对象
obj=JSON.parse(localStorage.getItem("temp2"));
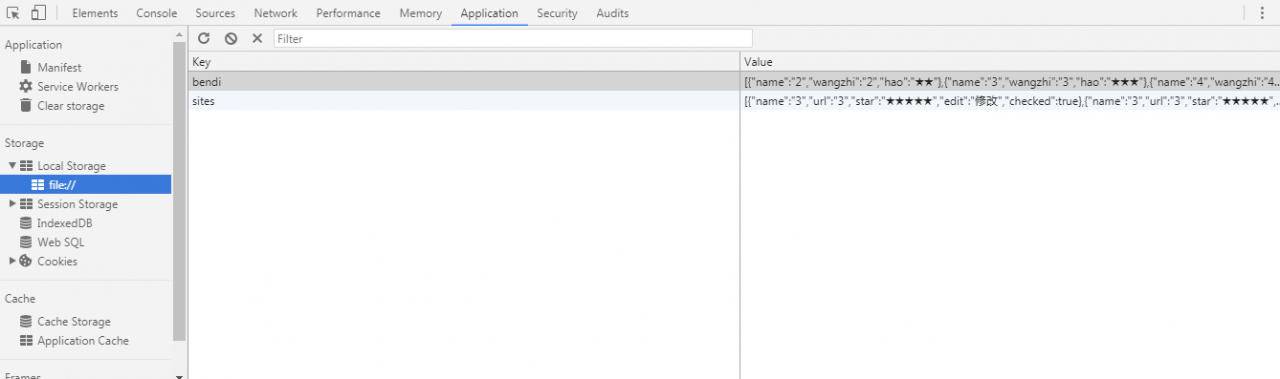
四.在谷歌浏览器查看 localStorage:

版权声明:
作者:admin
链接:http://blog.mryxh.cn/2452.html
文章版权归作者所有,未经允许请勿转载。
THE END