商家存在未配置的参数,请联系商家解决
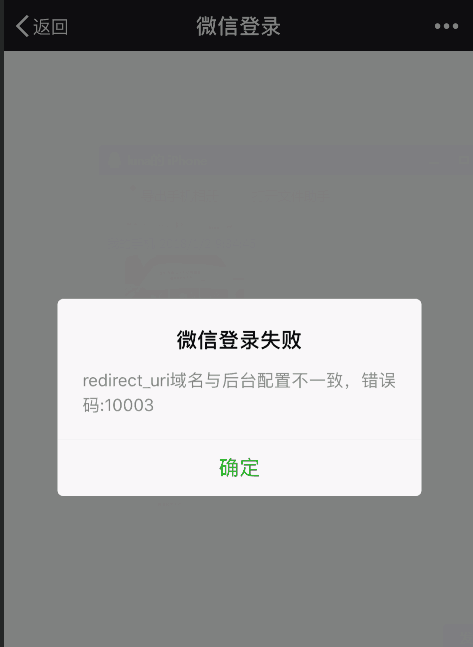
最近收到一个咨询是关于微信支付H5支付的,实际上微信H5支付用的相对来说比较少,因为涉及微信的H5应用很多直接在微信app内完成的,而微信app内是不能够使用微信H5支付。这个问题就是在微信外网页使用微信H5支付的时候微信提示“商家存在未配置的参数,请联系商家解决”。如图所示:
其实这个问题就是有一些人忽略了微信商户后台配置问题,在微信内使用JSAPI支付的时候后台有个支付安全目录设置(最多设置5个),但实际上h5支付需要另外配置的。可以看到官网文档关于h5支付常见问题解析:
需要在微信支付商户平台后台找到商户平台–”产品中心”–”开发配置”自行配置,如图所示:
跟JSAPI一样,也是最多可以设置5个,但这里只需要设置域名就可以了,比JSAPI的设置显得更加灵活。
这里留个大家一个问题思考,那就是如果一个商户号,需要给很多不同站点提供支付业务我们需要怎么优雅的处理(这样域名和支付目录数量肯定远远超过后台限制的5个)?
方案二、
很多人对接微信H5支付的时候有时候会提示一个“商家存在未配置的参数,请联系商家解决”的问题,明明按照文档上面的对接已经对接起来了,而且mweb_url参数也回来了,但是调起微信却报这个错误
这个问题一般是因为域名与微信商户平台配置的域名不一致导致的,解决的办法也很简单
1、登陆微信商户平台,查看自己配置的域名有没有问题(要备案且用https访问),不过一般能添加上去都是没有问题的
2、检查网站提交支付的域名与微信商户平台的域名是否一致,如果不一致,一个是可以把域名添加到微信商户平台上面,第二个是网站域名换成和微信商户平台的域名一致
3、上面的两个很多人都知道排查,也很容易排查出来,第三个特别要注意的是头部参数Referer(具体做什么的自行百度),这个的域名如果不一致也会导致出现这个问题,而且这个是隐形的,容易忽略,这个做聚合支付是最容易出现的,明明mweb_url已经回来了,就是调起出问题,很多人喜欢用redirect去直接调起,这样很容易导致下面提交上来的地址直接传给微信了,如果这个时候两个域名不一致就会出现这个问题了,解决办法很容易
echo "<script language='javascript' type='text/javascript'>window.location.href='$mweb_url'</script>";
模拟点击提交,这个时候Referer就统一了
微信支付是有些坑,但是只要耐心去解决,还是很容易的