还不知道怎么配色?(ui配色教程)
大公司怎么配色的
学习要有榜样,我们先来看看互联网大厂们的配色,挑选了2个很有代表性的大厂作为参考。Microsoft 和 Google 的 logo 配色个人感觉很鲜艳,给人朝气蓬勃的印象。

Google logo

对鲜艳颜色比较偏好的同学可以考虑直接使用这两个logo的配色。下面给出这两个 logo 的配色方案。
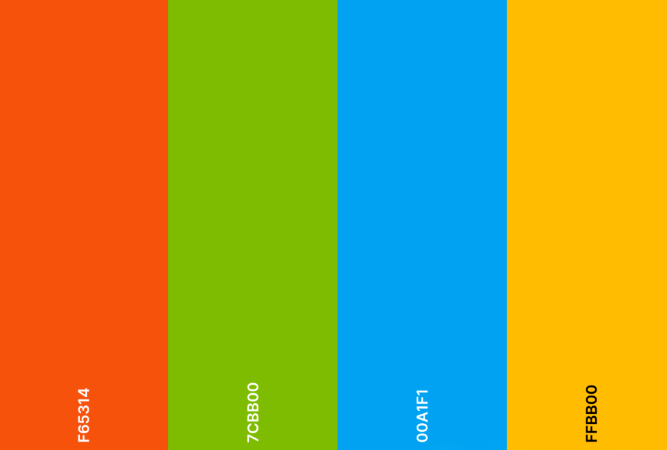
microsoft 配色

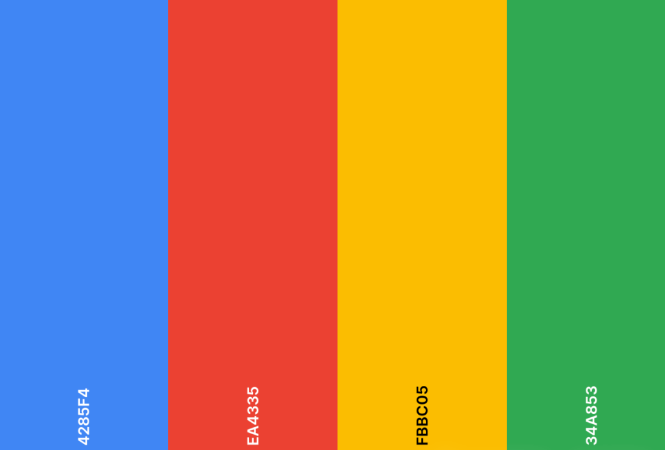
Google 配色

也想有好看的配色,怎么办?
Microsoft 和 Google 的配色方案很好,但是咱们得有自己的风格不是?那么我们也想有自己风格的配色方案怎么办呢?这里介绍几个配色网站,总有几款适合自己的。
colorhunt
这个网站是我最早找到的配色网站,全部是四色配色方案。当时,眼前一亮,终于不用在作图工具上按顺序选择颜色了。colorhunt 提供了大量的、不同风格主题的配色方案供大家选择。
Colorhunt
网站地址:https://colorhunt.co/palettes/popular
coolors.co
这个网站更强大,知道这个之后,瞬间 觉得 colorhunt 简直是个小弟弟。
coolors 个人认为主要有如下几点:
-
锁定颜色生成配色方案 -
当前最流行探索 -
支持更多颜色配色方案,不用担心颜色不够用 -
色盲色弱支持 -
颜色分析工具 -
渐变颜色支持 -
颜色对比度测试工具
当然,还有更多功能,作为一个非专业人士,在上面几个特色功能中,我认为1、2两点已经能够满足我的日常需求。关于1、2 两点我想详细介绍下。
锁定颜色生成配色方案
作为随机主义者,尤其在自己没有任何偏好或者倾向的时候,完全随机配色,就能够很好地满足需求。但在具体的某个产品,或者有自己的色彩偏好,有时候完全随机并不会很好用。这时候,锁定其中一个配色再次进行随机,这个就比较实用了。可以先设置好自己项目的主色调,然后再生成其他辅助颜色,或者锁定主色和辅助色,再生成其他颜色,以此类推,逐步限定好颜色最终生成配色组合。
网站地址:https://coolors.co
Colormind
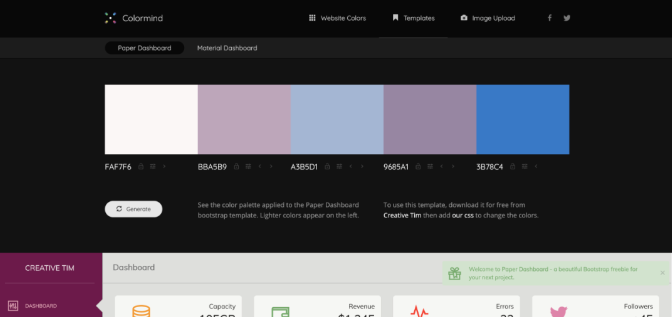
和 coolor 类似,这个配色工具也有一个随机颜色功能。如果仅仅这样那就没必要说它了。它的核心特点是提供了很多页面模板,选好一组配色后,可以实时预览在UI组件、网页、深浅色模式上,比单纯的看颜色组合能更加直观的看到应用到界面上的效果,这个功能对应UI设计同学简直不要太实用了。

colormind
网站地址:http://colormind.io/
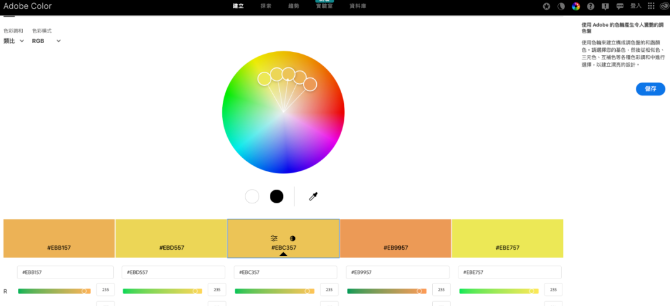
Adobe Color
Adobe 不用多说了,设计、图像处理软件的老大。主打就是一个专业、黑科技。
专业
能根据颜色理论选择合适的颜色组合方式,比如类比色、单色、三元色、补色等等,如果想用某种颜色模式来构建自己的作品,那么这个工具会非常方便。

adobe color 配色
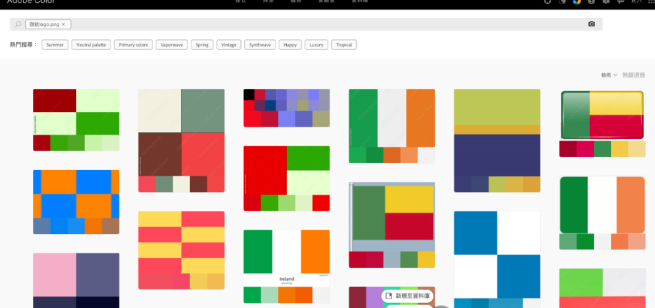
智能
相对 Coolor 和 Colormind 的探索模式,Adobe Color 的探索模式的特色就是智能,除了可以找到非常多的优质配色组合,还可以把自己喜欢的美图上传上来进行智能分析,然后得到非常棒的配色组合。一些年度色彩趋势,也会在这里进行推荐。比如,我上传了上面 Microsoft 的 logo 照片会生成如下推荐。

adobe color 探索
总结
上面介绍了四个配色工具各有特色。
-
如果想简单 colorhunt 完全能够满足需求。 -
coolor 功能完备,有你想要的。 -
colormind 提供的网页模版能力,对于前端 UI 同学来说无疑是好帮手。 -
adobe color 的专业性与科技感,给你更多可能。