echarts的引入和使用(fasadmin中如何使用echarts绘制图表)
首先fasadmin已经引入了echarts核心js echarts.min.js
<script src="__CDN__/assets/js/echarts.min.js"></script>
当然如果其他地方要用的话,可以选择单独下载echarts.min.js
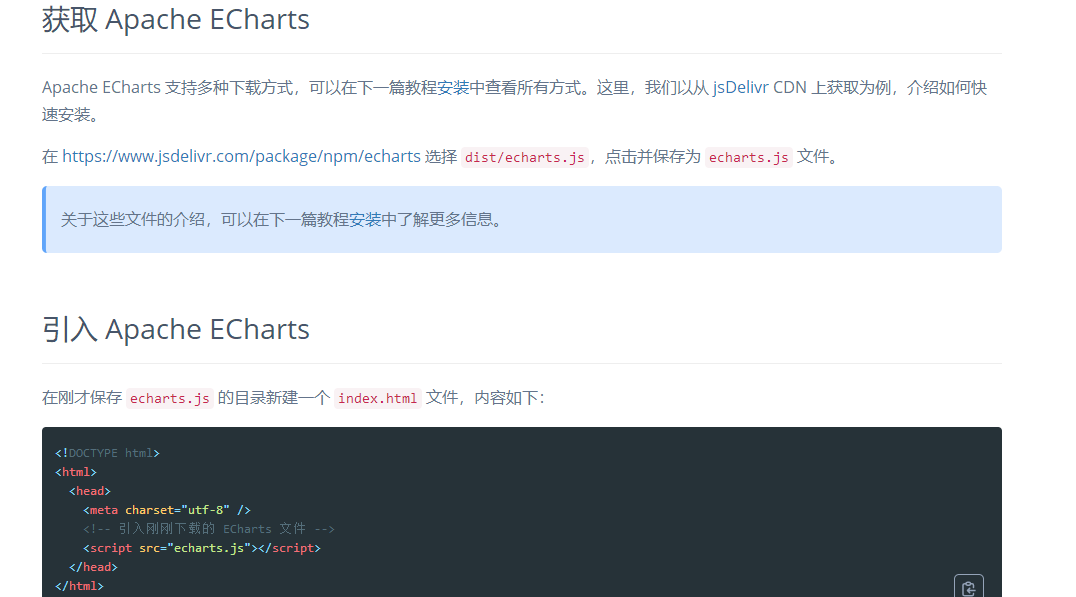
下载地址
https://echarts.apache.org/handbook/zh/get-started/
使用方式

然后还支持npm的方式引入,这种看官网文档即可 https://echarts.apache.org/handbook/zh/get-started/
这里重点介绍在fasadmin中如何使用echarts绘制图表
拿柱状图为例
以fasadmin网站首页的index.html文件为例讲解
1、引入echarts.min.js (路径正确就可以)
<script src="__CDN__/assets/js/echarts.min.js"></script>
2.js处理图标数据
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
3页面div标签渲染(哪里要显示就放到哪里,通过id关联上的)
<div class="row" id="main" style="width: 600px;height:400px;"></div>
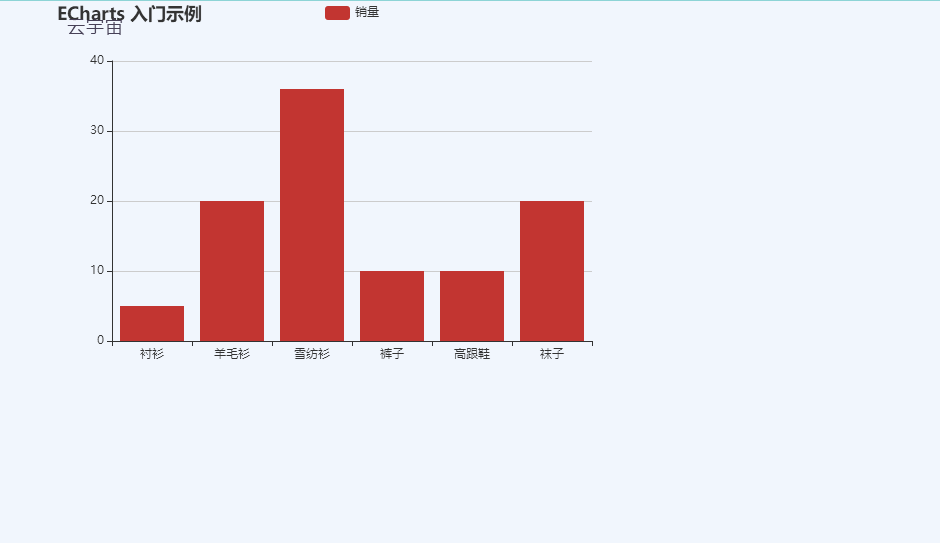
最终展示效果

备注:js最好放到页面底部body标签结束前的位置
PHP可以把通过接口形式把数据传给js有js来渲染,js只需渲染数据和绑定div上的id即可
不懂的比葫芦画瓢即可
版权声明:
作者:admin
链接:http://blog.mryxh.cn/1620.html
文章版权归作者所有,未经允许请勿转载。
THE END