fastadmin如何隐藏单元格中的部分操作按钮
一、隐藏修改,删除按钮

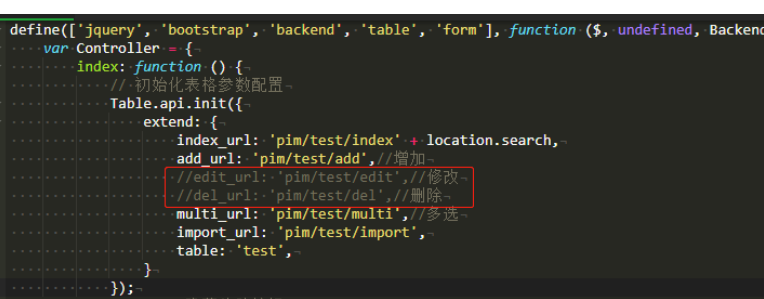
法一:简单暴力的隐藏(但可能会影响外部删除的操作)
直接在表格参数配置部分进行隐藏

法二:根据代码进行隐藏
代码位置:public/assets/js/backend/pim/test.js
{field: 'operate', title: __('Operate'), table: table, events: Table.api.events.operate,
//formatter: Table.api.formatter.operate,
formatter:function(value,row,index){
var that = $.extend({},this);//将this赋值给that,
var table = $(that.table).clone(true);//通过that去引用table中的信息
$(table).data("operate-edit",null);//隐藏操作中的编辑按钮,
$(table).data("operate-del",null);//隐藏操作中的删除按钮,
that.table = table;
return Table.api.formatter.operate.call(that,value,row,index);//展示信息
}
},
注:被注释掉的formatter: Table.api.formatter.operate是之前所写的三个按钮的样式
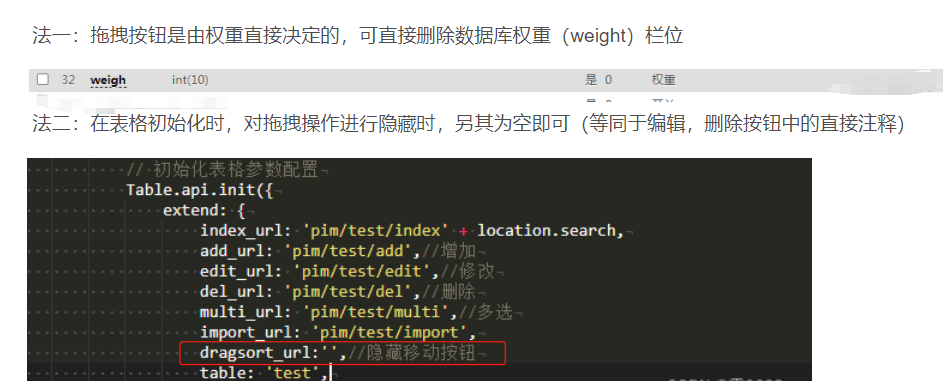
二、对拖拽按钮的隐藏


dragsort_url:'',//隐藏移动按钮法三:直接在formatter中进行设置
{field: 'operate', title: __('Operate'), table: table, events: Table.api.events.operate,
//formatter: Table.api.formatter.operate,
formatter:function(value,row,index){
var that = $.extend({},this);//将this赋值给that,
var table = $(that.table).clone(true);//通过that去引用table中的信息
$(table).data("operate-edit",null);//隐藏操作中的编辑按钮,
$(table).data("operate-del",null);//隐藏操作中的删除按钮,
$(table).data("operate-dragsort",null);//隐藏操作中的移动按钮,
that.table = table;
return Table.api.formatter.operate.call(that,value,row,index);//展示信息
}
},
代码:
$(table).data("operate-dragsort",null);//隐藏操作中的移动按钮,版权声明:
作者:admin
链接:http://blog.mryxh.cn/3192.html
文章版权归作者所有,未经允许请勿转载。
THE END