fastadmin 自定义status数据颜色
fastadmin 自定义status数据颜色
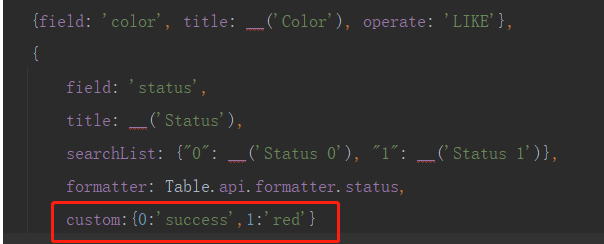
fastadmin根据不同数据自定义颜色,看以下代码:
{
field: 'status',
title: __('Status'),
custom: {"1": "green", "2": "red"},
searchList: {"1": __('Status 1'), "2": __('Status 2')},
formatter: Table.api.formatter.status
},
只需要在里面加上: custom:{0:‘success’,1:‘red’}就行了,不影响筛选功能

可添加的颜色:
“primary”,
“success”,
“danger”,
“warning”,
“info”,
“gray”,
“red”,
“yellow”,
“aqua”,
“blue”,
“navy”,
“teal”,
“olive”,
“lime”,
“fuchsia”,
“purple”,
“maroon”
方法二:自定义颜色

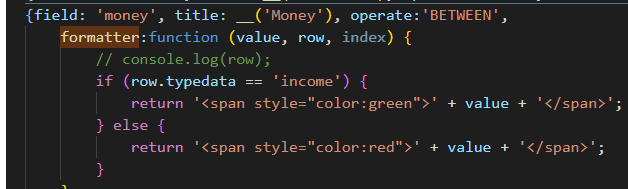
在对应表格列灵活定义即可:
formatter:function (value, row, index) {
// console.log(row);
if (row.typedata == 'income') {
return '<span style="color:green">' + value + '</span>';
} else {
return '<span style="color:red">' + value + '</span>';
}
}
最终效果如下

第三种方式:

代码:
{
field: 'status',
title: __('巡检进度'),
searchList: {"1": __('待巡检'), "2": __('已巡检'), "3": __('漏检')},
formatter: Controller.api.formatter.status
},
然后再api中设置status颜色:
 代码:
代码:
api: {
formatter: {
//设置status颜色
status: function (value, row, index) {
switch (value) {
case 1:
return "<span style='color: #ff3300'>待巡检</span>";
case 2:
return "<span style='color: #008800'>已巡检</span>";
case 3:
return "<span style='color: #f39c12'>漏检</span>";
}
},
},
bindevent: function () {
Form.api.bindevent($("form[role=form]"));
}
}
最终效果:

备注:亲测可行,推荐直接在字段中设置。如需帮助请点击原文
版权声明:
作者:admin
链接:http://blog.mryxh.cn/3270.html
文章版权归作者所有,未经允许请勿转载。
THE END