fastadmin 手动建一个新模块流程
比如新建一个代理后台模块。
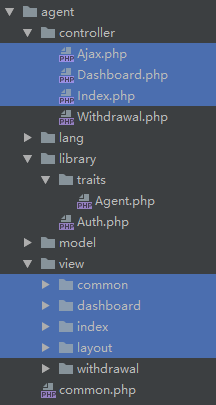
在 【application】下,新建一个文件夹,命名 【agent】;在此文件夹下新建【controller】【model】【view】三个文件夹
然后把【admin】下的【lang】【library】语言包文件夹直接复制到【agent】下。
按照以下图片,从【admin】复制到【agent】的对应文件夹下,复制过去后,都要修改一下命名空间【namespace app\agent\...】:

修改【library】下的【auth.php】里的命名空间:
1、namespace app\admin\library; 改成:namespace app\agent\library;
2、use app\admin\model\Admin; 改成:use app\agent\model\Agent;
3、把里面的Admin方法改成Agent;
然后把admin/model下的【Admin.php】复制到agent/model下,并改名【Agent.php】
1、更改命名空间为:namespace app\agent\model;
2、类名也要修改成【Agent】
3、在class里定义一下表名:protected $name= "admin";
修改【agent】【view】【common】【script.html】【data-main】属性成【(前面不变)/require-agent(后面不变)】;这里修改的是引用的js;
到【app】【common】【controller】文件夹下,复制一份【Backend.php】,改成【Agent.php】; application\common\controller\Agent.php
1、use app\admin\library\Auth; 改成:use app\agent\library\Auth;
2、类名改成【agent】
3、【_initialize】方法上面有一行引用的:use \app\admin\library\traits\Backend;改成use \app\agent\library\traits\Agent;
在Agent.php这个方法里。找到【$config变量】的配置信息定义处:修改数组里:【jsname】元素的值为:【'agent/'】(原先值:【'backend/'】)这里修改的是js自动加载的文件夹路径;
注意这一点很重要,不修改的话,加载的是原backend的js文件
在【public】【assets】【js】下,复制所有带有【backend】文件名的文件,并把文件名原先的【backend】改成【agent】,其他不变;
1、比如:【backend-init.js】,复制一份出来,改名成【agent-init.js】;
2、把js文件里的【backend】改成【agent】;【Backend】改成【Agent】;(注意大小写,大写改成大写。小写改成小写)
到【public】【assets】【js】下,新建目录【agent】(以后【agent】模块下的js都放在此文件夹下)
这样就差不多了。如果有报错,再进行报错信息调整文件及文件的命名空间