分类: 前端
bootstrap+jquery实现图片选取后本地预览+增删+表单ajax上传(完整demo)
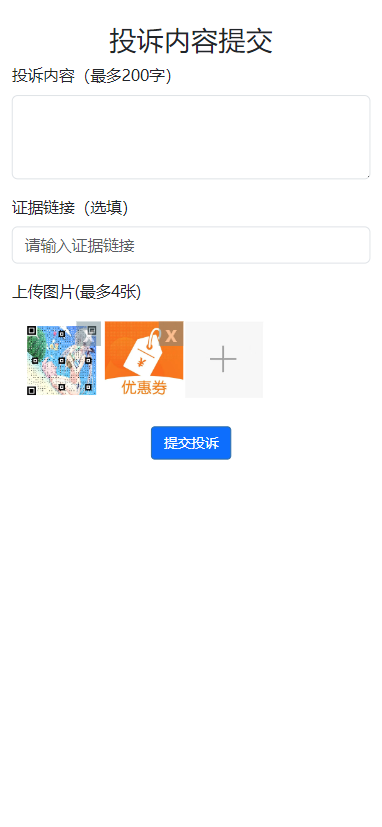
本案例是一个投诉内容提交页的代码-功能完整,亲测可行
运行效果截图---支持再次选择和删除不要的图片,图片预览效果的图片数据是本地的,不需要上传就可以预……
Uniapp仿ChatGPT Stream流式输出(非Websocket)-uniapp+see接收推送示例
前言#
最近写一个chagpt小程序,流式输出可以使用websocket也可以使用stream来实现,这里就不折腾websocket的了,我发现uniapp实现流式输出的方式挺多的,主要……
UNIAPP配置sse(接收流式数据,实现打字机效果)
要在UNIAPP中配置SSE,需按以下步骤操作:
1. 在 manifest.json 文件中添加 weex-vue-render 模块,如下所示:
{
"weex": {
"app": {
"extend": ……
修改DateTimePicker默认样式
默认样式 由于我的项目背景颜色比较深 白色显得格格不入 修改默认背景颜色
<el-date-picker
class="picker"
v-model="value1"
……
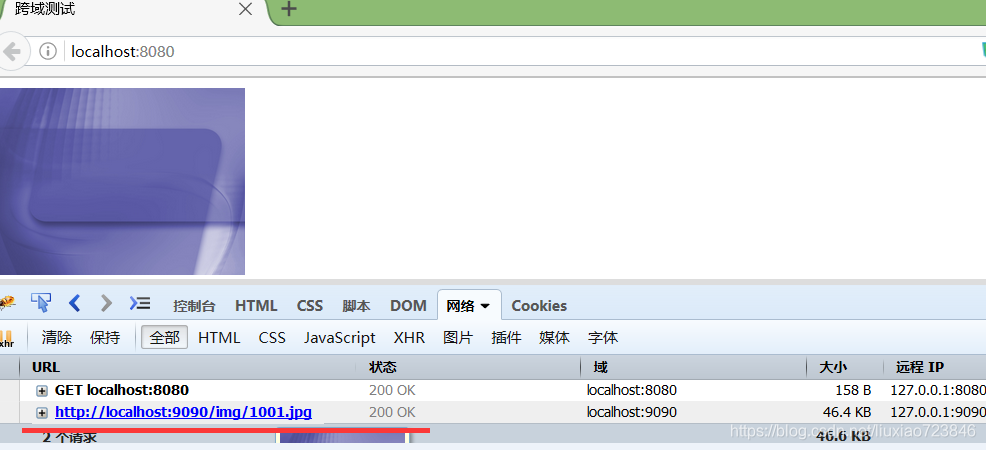
JSONP原理以及示例(jsonp示例)
JSONP原理
首先我们需要明白,在页面上直接发起一个跨域的ajax请求是不可以的,但是,在页面上引入不同域上的js脚本却是可以的,就像你可以在自己的页面上使用……
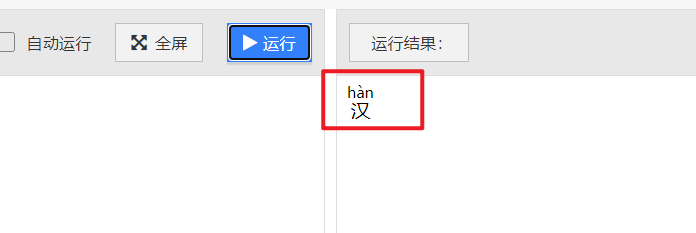
前端文字实现拼音标注
示例地址
https://github.com/superBiuBiuMan/duyi_study
使用ruby标签
使用ruby标签进行标注
<ruby>
汉
<rt>hàn</rt>
</ruby>……
js哈希256加密示例
代码示例如下
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
cont……
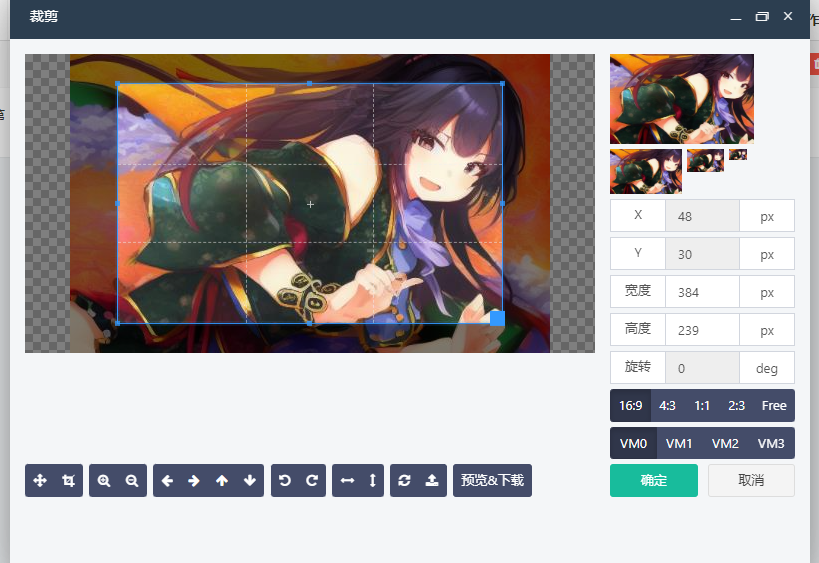
cropperjs图片裁剪及数据提交文件流互相转换详解
cropperjs的主要功能是图片裁剪,是一款前端常用的的图片裁剪工具,可根据相关api配置裁剪出符合自己业务需要的图片,具体使用如下:
npm 引用
npm i cro……
小程序开发之微信开发工具报错:unexpected loadSdkSubPackage case
前言:导入旧的taro小程序项目到微信开发工具便报错,首次导入。
解决方案:提高基础库or更新微信开发工具or在【详情】里的【本地设置】勾选【启用独立域进行……
html5中如何解决canvas图片跨域问题-canvas无法导入远程图片
今天我们来说说在开发中比较常谈及的问题,那就是跨域问题,我们就来说说在:“html5中如何解决canvas图片getImageData,toDataURL跨域问题?”这个问题吧!
一、……