分类: h5
jQuery关闭layer弹窗
jQuery关闭layer弹窗
var index = parent.layer.getFrameIndex(window.name); //获取窗口索引
parent.layer.close(index);//关闭弹窗
window.parent.Dropdow……
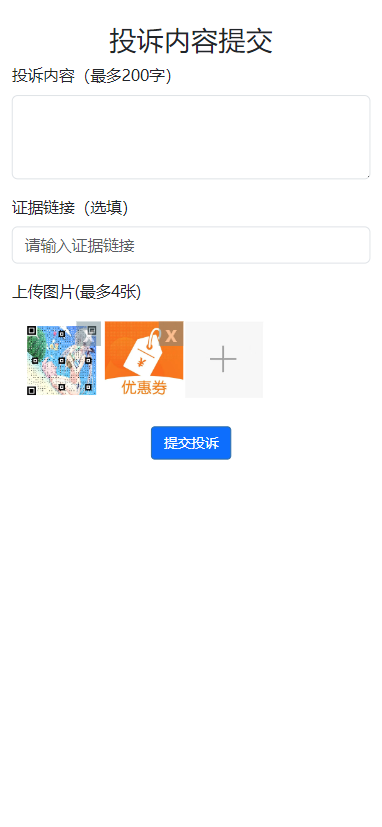
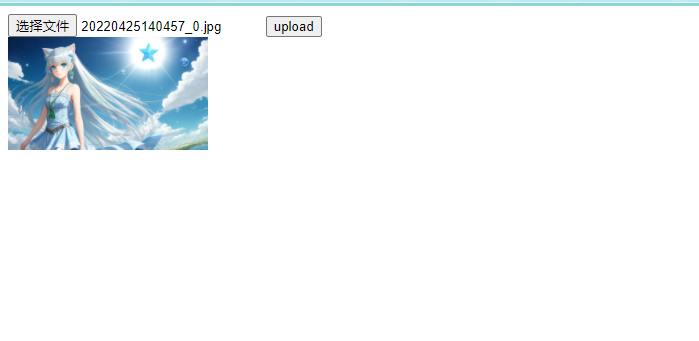
bootstrap+jquery实现图片选取后本地预览+增删+表单ajax上传(完整demo)
本案例是一个投诉内容提交页的代码-功能完整,亲测可行
运行效果截图---支持再次选择和删除不要的图片,图片预览效果的图片数据是本地的,不需要上传就可以预……
JSONP原理以及示例(jsonp示例)
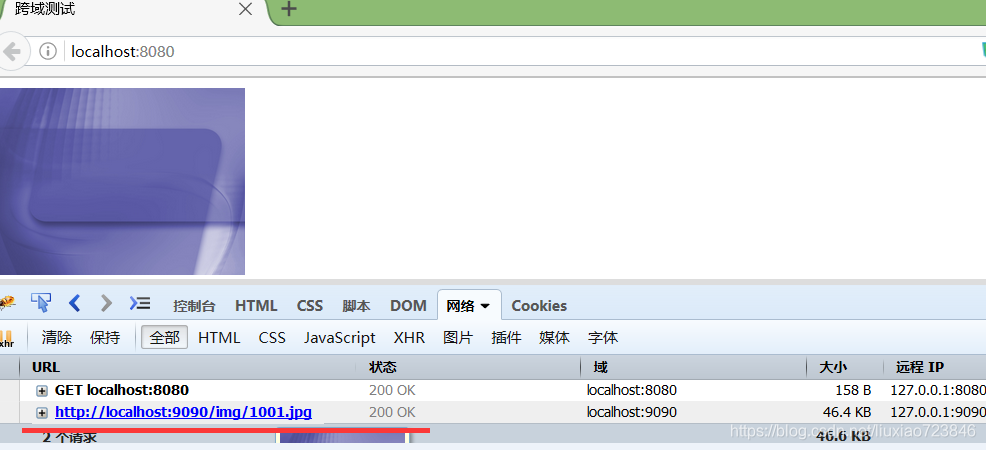
JSONP原理
首先我们需要明白,在页面上直接发起一个跨域的ajax请求是不可以的,但是,在页面上引入不同域上的js脚本却是可以的,就像你可以在自己的页面上使用……
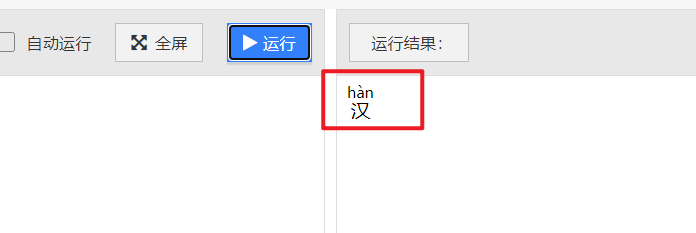
前端文字实现拼音标注
示例地址
https://github.com/superBiuBiuMan/duyi_study
使用ruby标签
使用ruby标签进行标注
<ruby>
汉
<rt>hàn</rt>
</ruby>……
js哈希256加密示例
代码示例如下
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
cont……
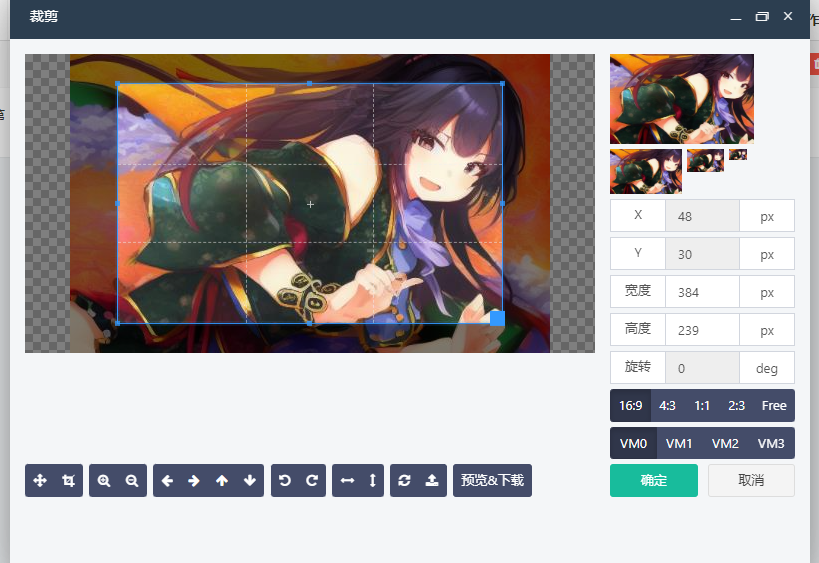
cropperjs图片裁剪及数据提交文件流互相转换详解
cropperjs的主要功能是图片裁剪,是一款前端常用的的图片裁剪工具,可根据相关api配置裁剪出符合自己业务需要的图片,具体使用如下:
npm 引用
npm i cro……
html5中如何解决canvas图片跨域问题-canvas无法导入远程图片
今天我们来说说在开发中比较常谈及的问题,那就是跨域问题,我们就来说说在:“html5中如何解决canvas图片getImageData,toDataURL跨域问题?”这个问题吧!
一、……
fastadmin引入layui,并调用layui接口(测试好用)
第一种方式,全局引入
先去 layui 官网,下载整个仓库 , 有 dist,src 目录的
https://gitee.com/layui/layui
把下载的 layui 放到如下目录:
public/libs/layui
……
jq ajax文件上传(h5文件上传,后端接收异常,不小心传为字符串形式了)
jq ajax文件上传的时候,要小心传到后端不是二进制文件流
重点就是这个设置:contentType: 'multipart/form-data; boundary=----WebKitFormBoundary7MA4YWxkTr……
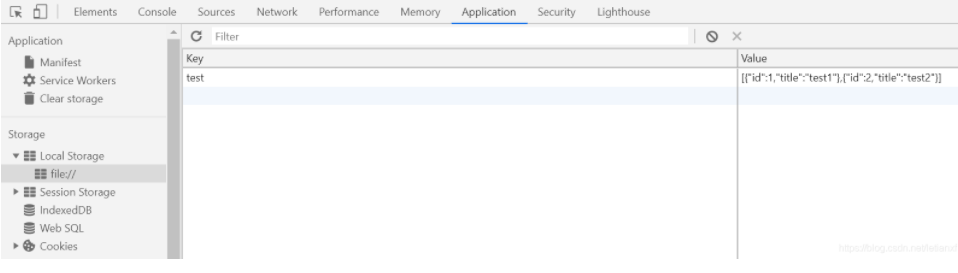
js本地存储:localStorage
一.简介
localStorage会可以将第一次请求的数据直接存储到本地,这个相当于一个5M大小的针对于前端页面的数据库
——注意:在IE8以上的IE版本才支持localStorag……